Improve your productivity with VS Code

Get latest articles directly in your inbox
I have been using VS Code for more than a year now. It’s a one stop editor for all my needs. I use it to code, write blogs and sometimes even as notes (Don’t judge, I use Notion for that most of the times)
Visual Studio Code is one of the best editors out there in market. VS Code is open source and obviously free. This is one of my favourite tools from Microsoft(which now loves open source). If you haven’t tried it yet, I’ll highly recommend you to give it a shot.
Speed, ease and beauty are three things which most programmers look for in an editor. I mean, these are the ways one improves their productivity. In this articles i’ll be sharing some of the key features I personally use and which have helped me increase my productivity.
Command Line in Editor

VS Code has an inbuild command line in the editor itself. Forget switching between terminal and editor. Use the ⌃` keyboard shortcut with the backtick character to open up the terminal. You can open multiple terminal sessions and easily switch. Check this for more details.
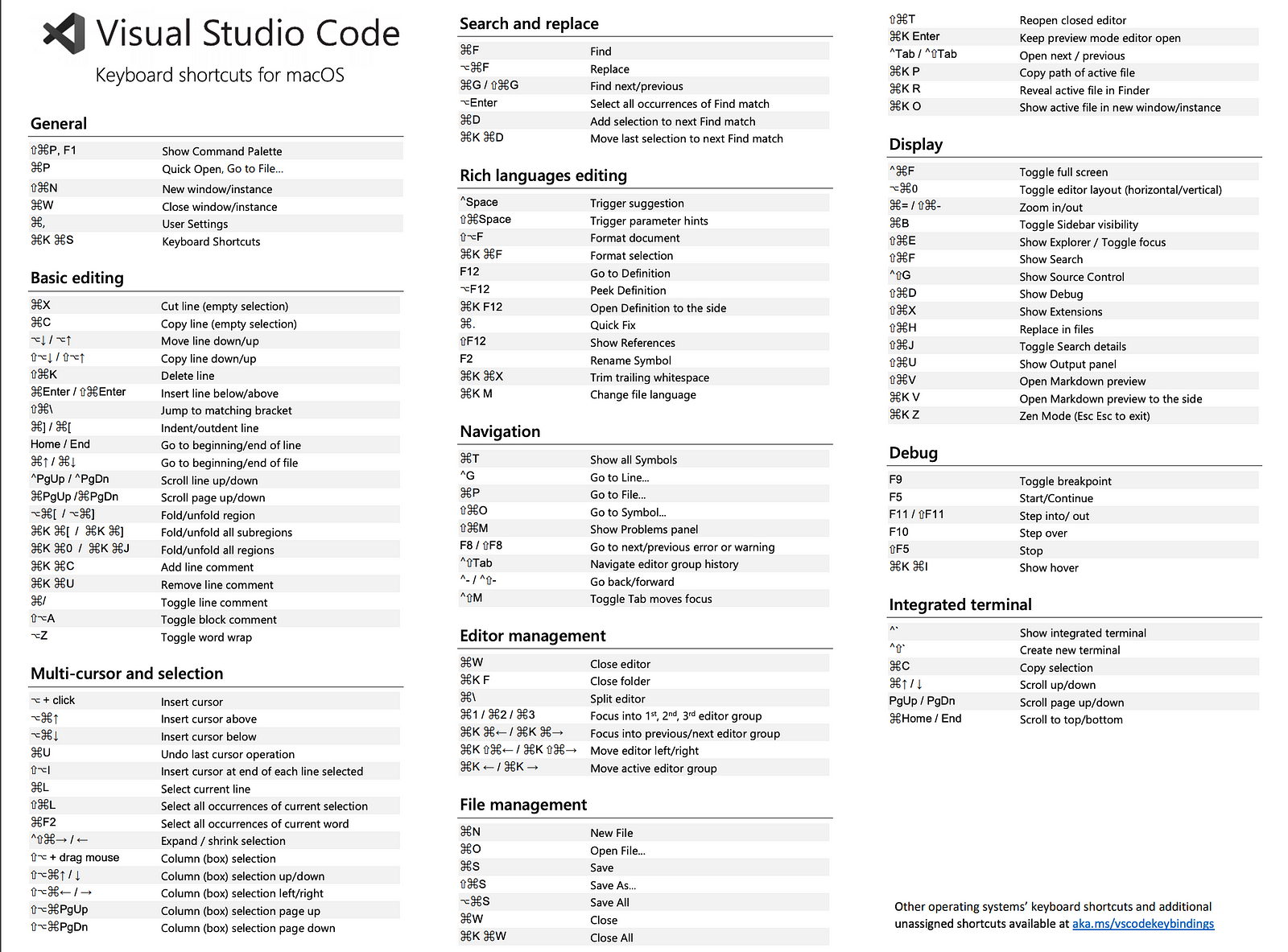
Shortcuts
Well, most of the editor are equipped with shortcuts, once you get a hang of these, you can get your programming life sorted. I use Intellij key binding, so If you are aware with intellij editors, you can related well. There are extensions for sublime/atom bindings too. Use what suits you best.
Some of the my most used shortcuts are —
- cmd + plus/minus key — Expand and shrink block of code.
- cmd + option + up/down key — Go to definition and back
- cmd + d key — Copy current line of code into next line
- cmd + plus/minus key — Expand and shrink block of code.
- ctrl + G key— Go to line
- cmd + P key — Command palette for Vs Code
Won’t share all here.Find the detailed list of shortcuts here —

Extensions
This is the most important reason for you to use VS Code. To be honest, there is extension of everything 😍.
Again, the ones I use and find most helpful are —
- Gitlens — Your friend in case of merge request.
- Prettier — Formats your code, supports multiple languages.Must for web devs.
- Debugger for chrome — Debug your javascript code
- Eslint
- Bracket Pair Colorizer — Easy managing brackets in large files.
- Go — Covers everything from formatting, linting, testing and debugging in go.
- VS Code icons — Beauty is important to me
Apart from these, you have extensions for almost all popular languages like Python, Ruby, Vue.js, React etc. Find over 16000+ extensions here.
Themes
I have been using the basic Monokai(old is gold) theme since Sublime. But, there are few other amazing themes which you can explore —
- Light/Night Owl
- Material
- Shades of Purple
- Rainglow — Has almost all colors
- Slack — For those who love slack 😛
Did not fell in love with above themes — Choose from sea
Others & Resources
There are a lot more features and extensions which can be useful depending on particular use case. Few which I haven’t used but have heard are —
Check out this for more Tips and Tricks.
share how you use VS code to improve productivity in the comments.
Liked the article? Consider supporting me ☕️
I hope you learned something new. Feel free to suggest improvements ✔️
I share regular updates and resources on Twitter. Let’s connect!
Keep exploring 🔎 Keep learning 🚀
Liked the content? Do support :)