Building Acrons 🚀

Get latest articles directly in your inbox
Have you come across acronyms and got confused about what they mean. Wait! Do you know what these abbreviations mean?
- DIY
- FOMO
- BRB
- CMIIW
If Yes, very well. You’re super cool 😛
If No, then you’re facing the problem exactly what I faced!
In any case, you are missing on many acronyms. No worries, Acrons is here for you.
Problem
The terms above are some of the commonly used acronyms these days. People use it all the time, whether on Instagram, Facebook or Twitter. I used to search about them almost every time except the ones I was aware of (like ASAP).
This grew even more, when I found that at workplaces these acronyms are very common. Terms like CMIIW, AFK, RFC and what not 😱
I researched a bit about this. Reached out to few of my friends and colleagues.
Guess what, almost 70% folks were not able to answer all 😅 Well, I knew it’s not only me, but many people are facing this.
Well, now that I got a problem, why not build something to solve this 😈
Solution
I had been exploring Vuejs for sometime now and was thinking to building something cool and useful. Well, I got the opportunity! Time to build ✅
Data
Well, finding data was one of the problems. Since, I wanted to make a dataset of such acronyms. I searched, found some, but that wasn’t all useful.
I wrote some short scripts quickly to convert some of the data from the articles I found. About in an hour. I had this JSON file with around 60 acronyms.
Well, 60 is not a big number I know, but it’s a start. Now, that I had the data, I started to setup my Vue app.
World of Vue
I simply love Vuejs. I bet you’ll fall in love with you once you start exploring it.
I used Vue CLI to quickly create a basic Vuejs project.
Install Vuejs by running -
npm install -g @vue/cli
In case, you don’t have NPM, follow instructions here.
Let’s setup our basic Vue App -
vue create <your-awesome-project-name>
You can choose custom setup or go with the default Babel/Eslint one. If you want to use webpack or others, check here.
Now, I just had to show this JSON on the screen somehow.
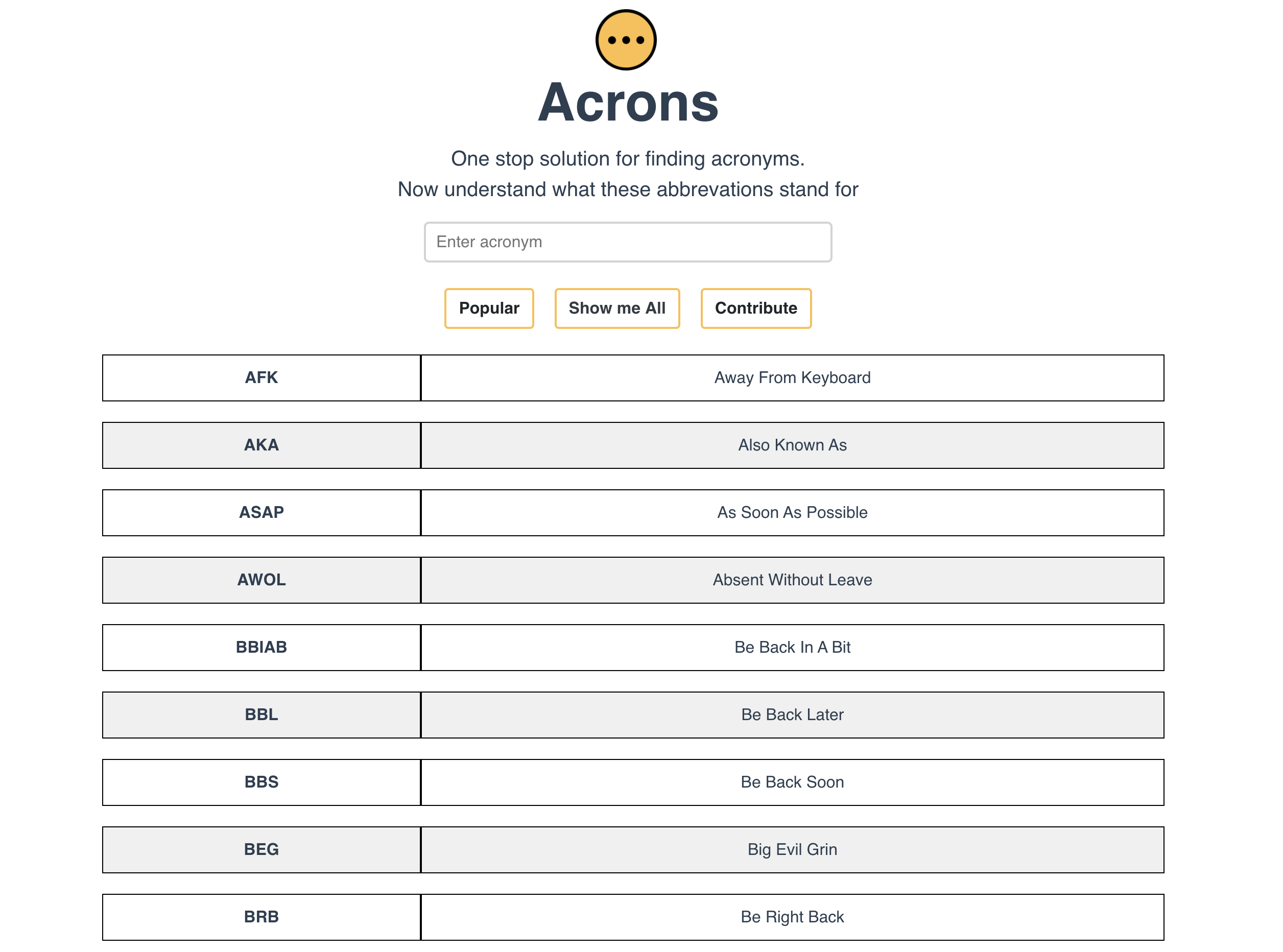
I decided to build a simple table view which would be divided into two components popular and filtered lists. Now, Just looping through the data component lists and bang!
Below is the code for adding acronyms in popular data list!
<div
v-show="!popular"
class="searchResult"
v-for="(value, index) in filteredList"
:key="index"
>
<div class="grid">
<div class="left" :class="{'grayHighlight': index % 2 !== 0 }">{{ value.acronym }}</div>
<div
class="right"
:class="{'grayHighlight': index % 2 !== 0 }"
>{{ value.expanded_version}}</div>
</div>
</div>
But, scrolling through 60 items would be a pain. I found it annoying. Search feature was the solution. I wrote a simple function which returned filtered list of acronyms if the searched characters are present in the acronyms.
I even sorted the list in alphabetical order!
Here is the JS function -
filteredList() {
return this.acronymList.filter(obj => {
return obj.acronym.toLowerCase().includes(this.search.toLowerCase());
})
.sort((a, b) => (a.acronym > b.acronym ? 1 : -1));
}
I had to put this as computed property since it had to call this function on every search character and update component with new list. Learn more about computed properties here
Finally, since everything was working well now. I tweaked the UI a bit to make it usable 😛 I was happy with this result after sometime. LMK how it looks
Wait, LMK - Let me Know (told you, try Acrons now 😉)
Checkout the final product - Acrons

Acrons is Open-source ❤️️ Do suggest and add acronyms you use daily. Find acrons on Github.
Do upvote it on Product hunt 😁
Also, do share your awesome projects in the comment section.
Liked the article? Consider supporting me ☕️
I hope you learned something new. Feel free to suggest improvements ✔️
I share regular updates and resources on Twitter. Let’s connect!
Keep exploring 🔎 Keep learning 🚀
Liked the content? Do support :)